為了我們之後可以更方便完成我們的App我們要先來學一下FireBase,話不多說我們趕快開始吧!
FireBase介紹
FireBase是一個同時支援 Android、iOS 及網頁的 app 雲端開發平台,協助我們建置各種服務
FireBase建立(官網教學)
這邊會幫大家做Android系統的建立示範,如果是其他系統的可能要麻煩你們自己學習了喔!
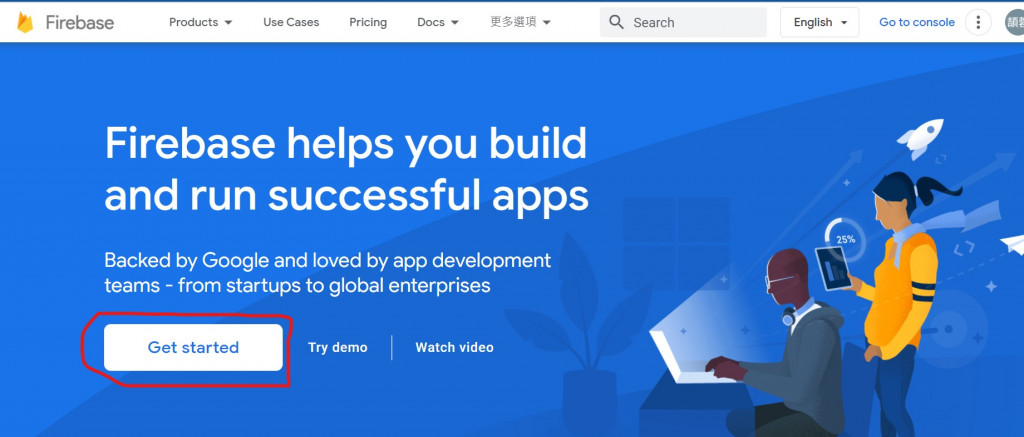
先到FireBase的首頁,點選Get Started然後登入google帳號(FireBase首頁)
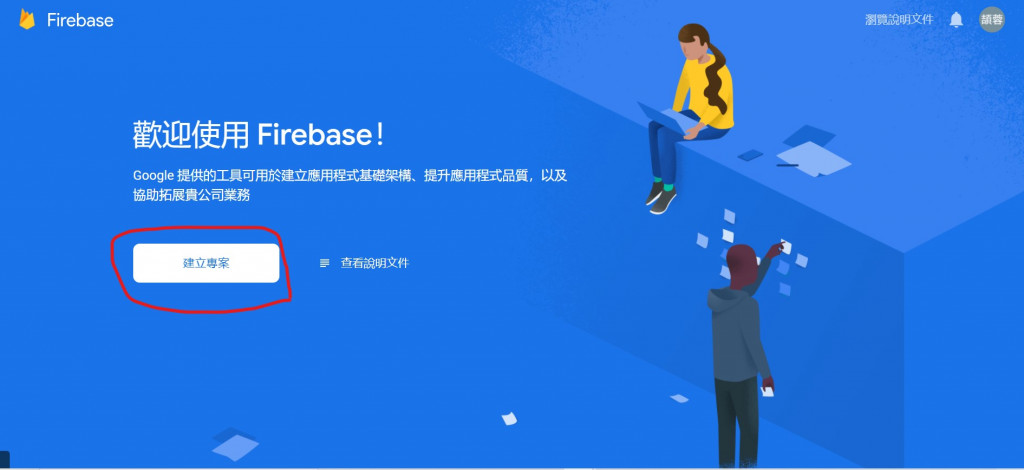
進入之後會看到這個畫面,點選建立專案
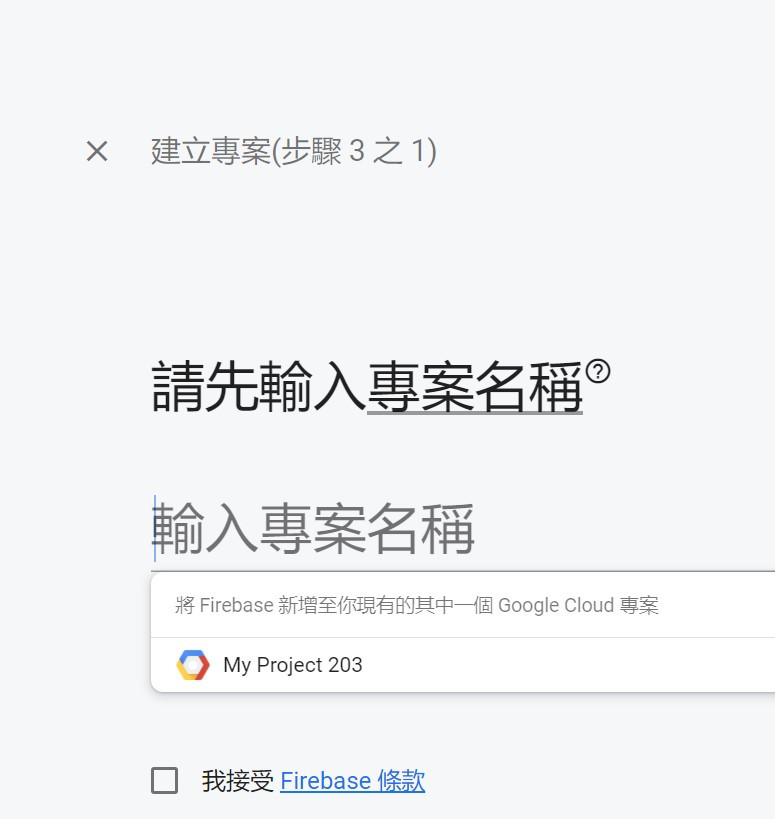
幫你的專案取個名子吧,然後勾選我接受就可以按繼續了,再來後面兩個也是按繼續就好
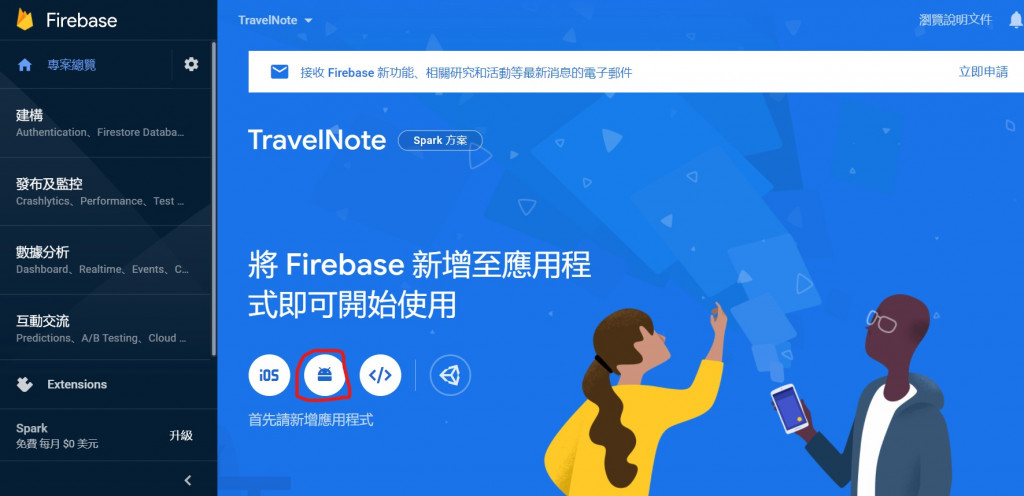
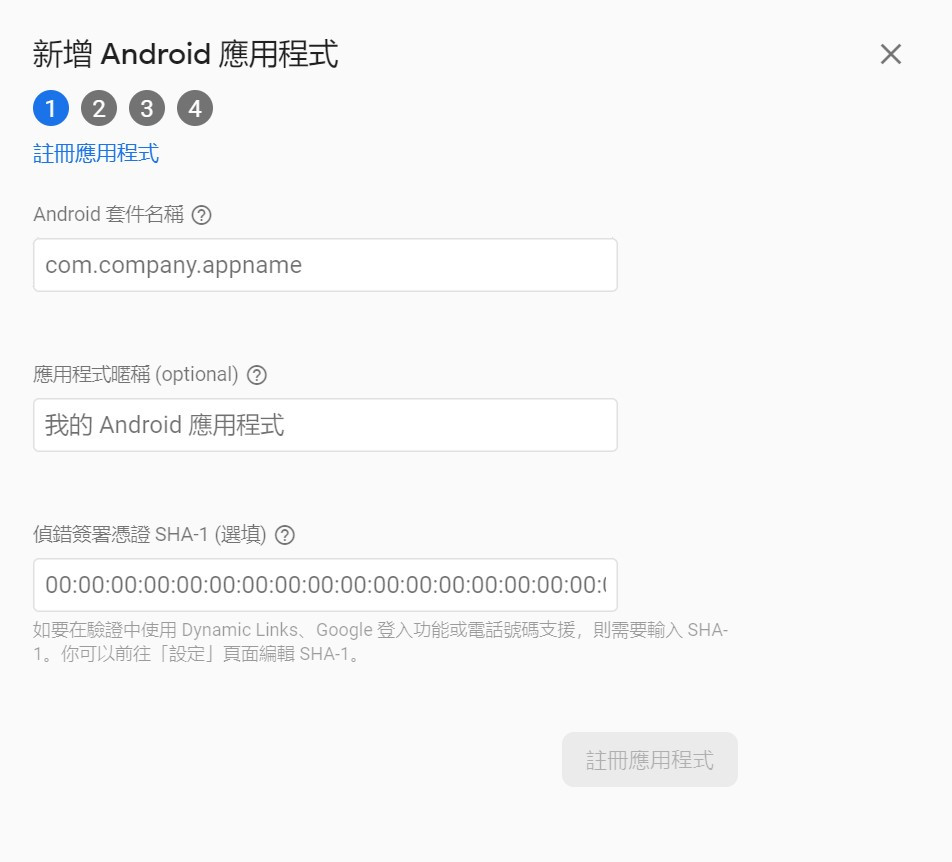
新增一個Android app
註冊應用程式
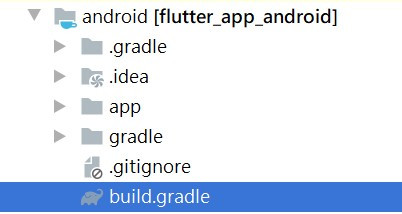
這個有點小麻煩,先打開我們的Android Studio,打開Android資料裡面有一個叫build.gradle的檔案打開它
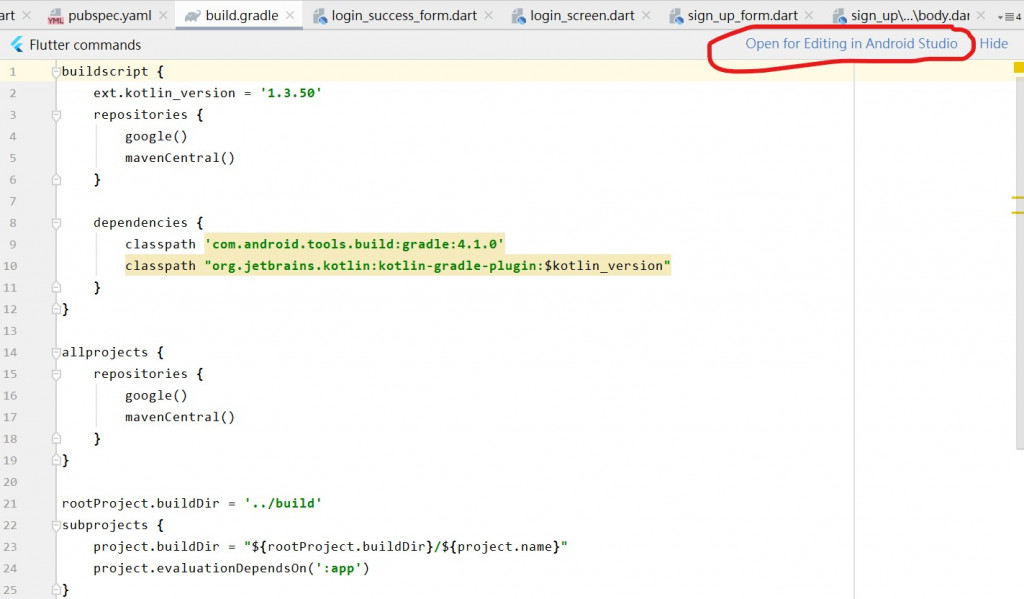
打開後會長這樣,然後點一下右上角的Open for Editing in Android Studio
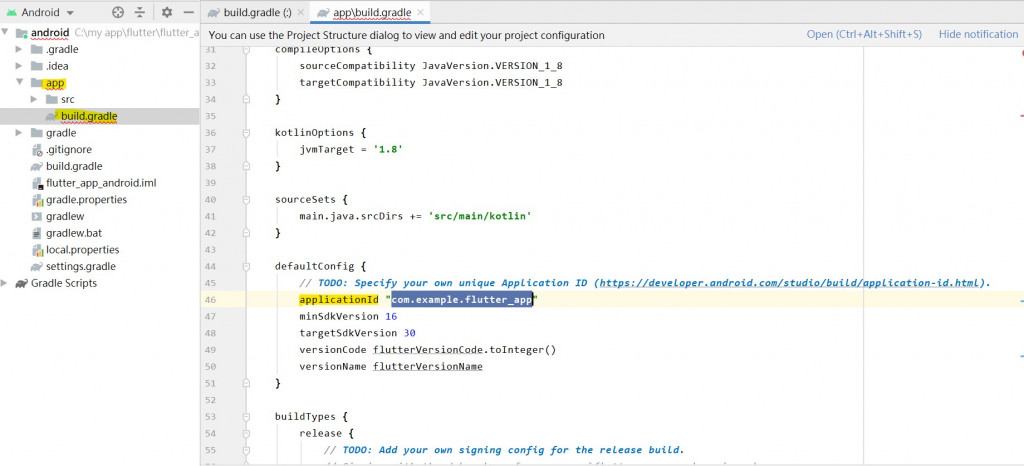
就會跑到另一個視窗,打開app資料夾裡的build.gradle,你會看到有一行寫著applicationId,那就是我們要得套建名稱了,把它複製回去FireBase就可以了

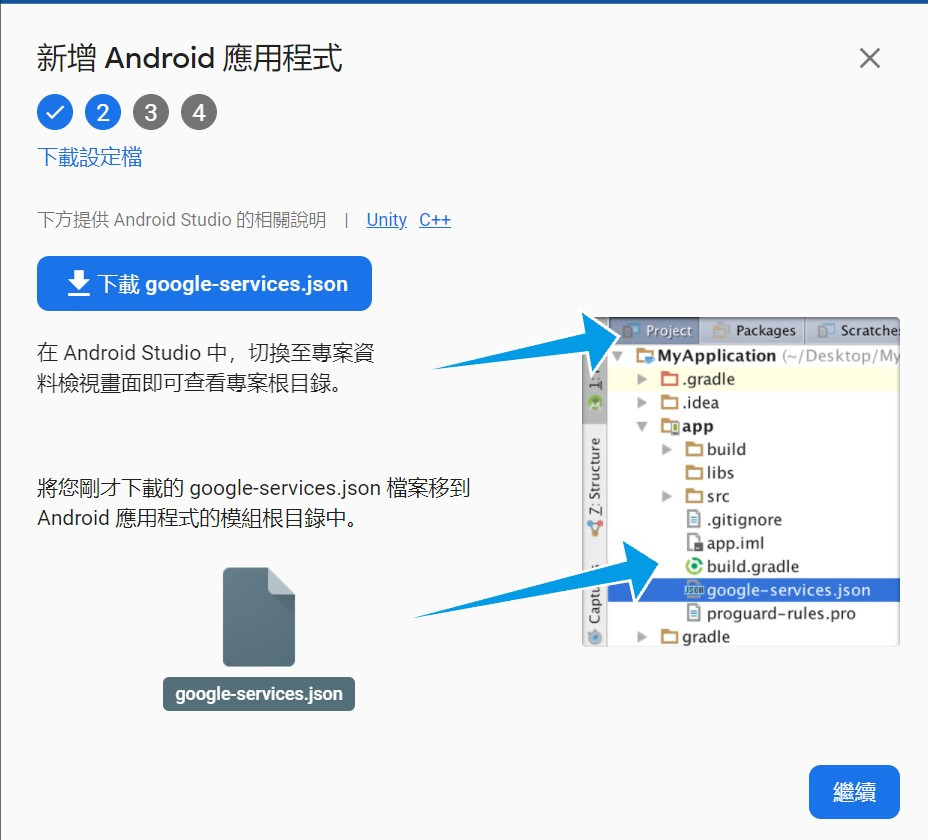
點選下載google-services.json,把Android Studio打開把下載完的檔案丟進來,就可以按繼續了


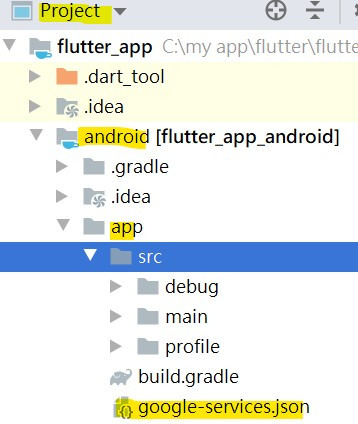
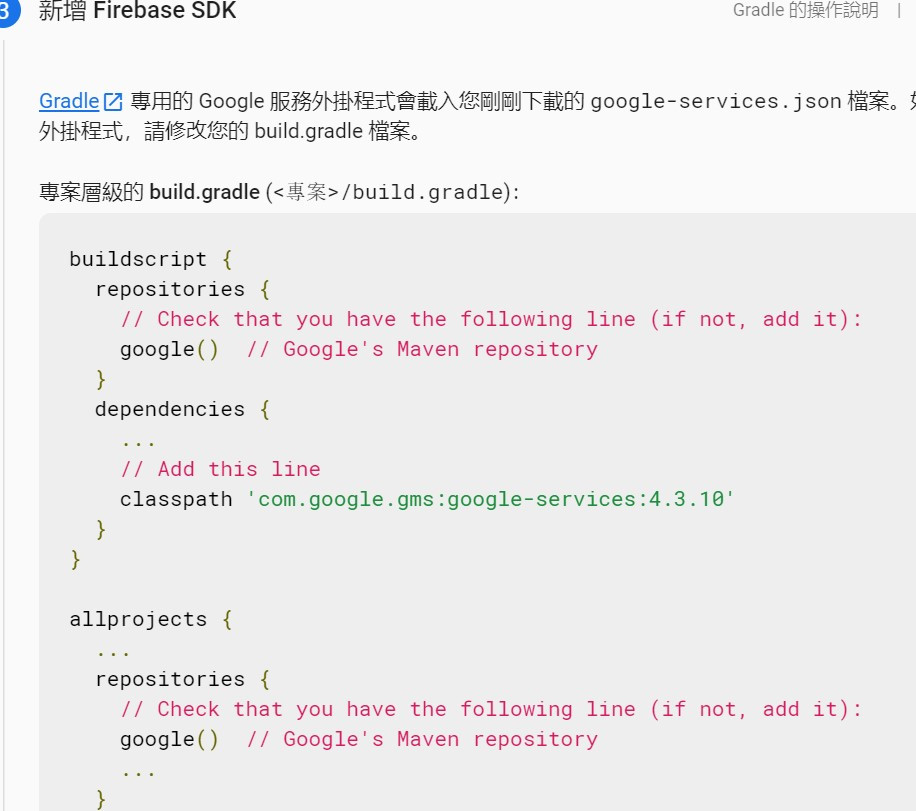
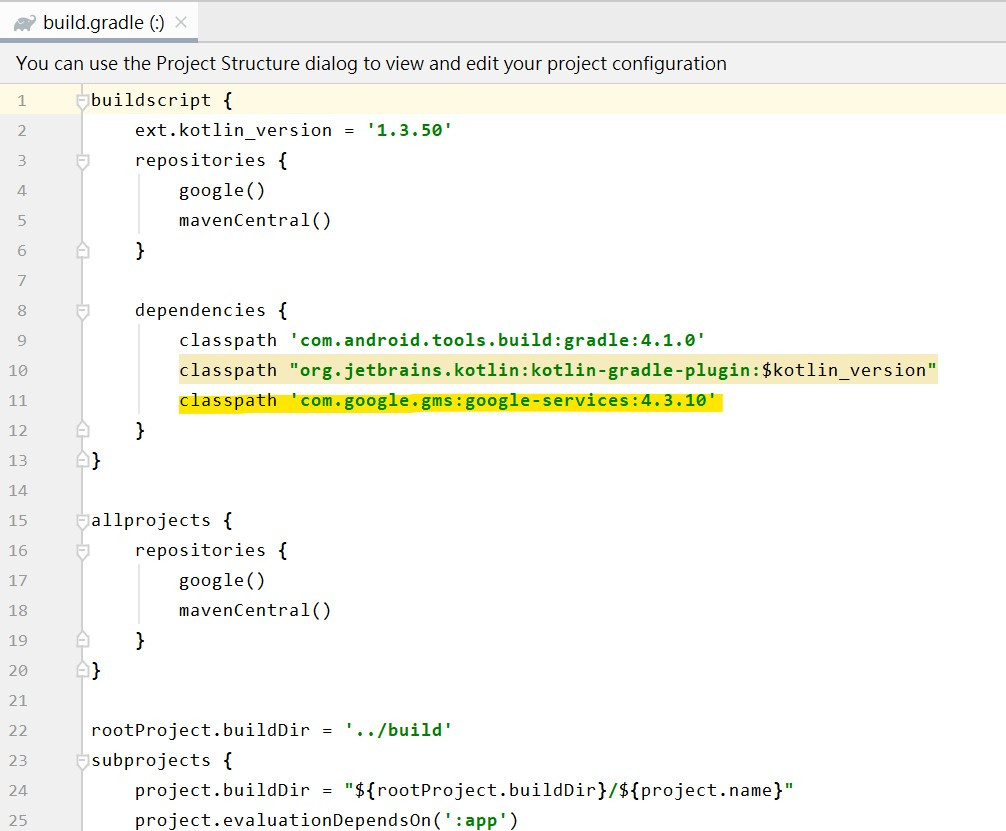
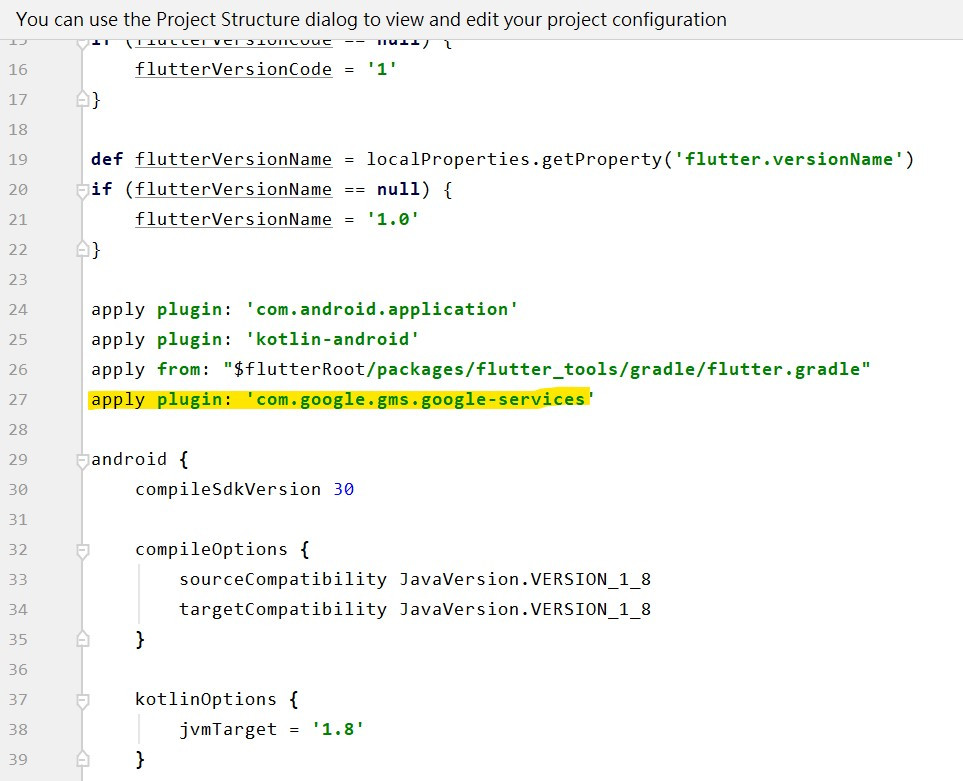
這兩張圖裡的部分程式碼是要貼到我們Android Studio裡,我們要先把目錄黨從Project切回Android,然後在build.gradle加上程式碼
再來打開app資料夾裡的build.gradle,一樣貼上相對的程式碼
記得project目錄裡的build.gradle也要修改喔!好了按下右上角的Sync now進行同步就好了喔!那它同步需要等待一點時間,等待一下Firebase就會跟我們的Android Studio專案連接上了喔!
8. 最後確認
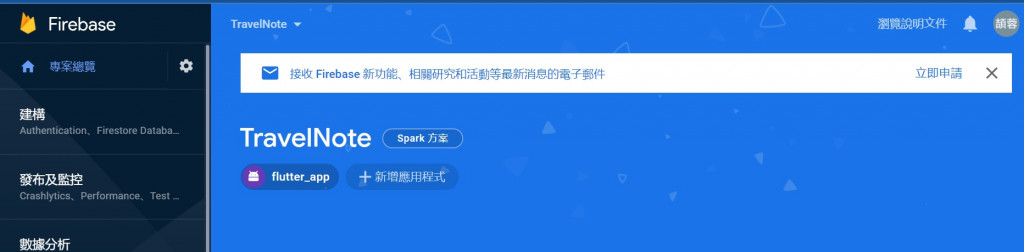
照理來說完成以上步驟就可以了連接成功,如果還是不放心可以到Firebase的網站做確認
今日總結
今天介紹的Firebase的設定流程大家有看懂嗎?感覺是有一點點複雜,如果有看不懂或是不清楚都可以到Firebase看一下官方的安裝教學喔!(官網在這裡)
